
Published in: Uncategorised
Refactoring the code with no pain
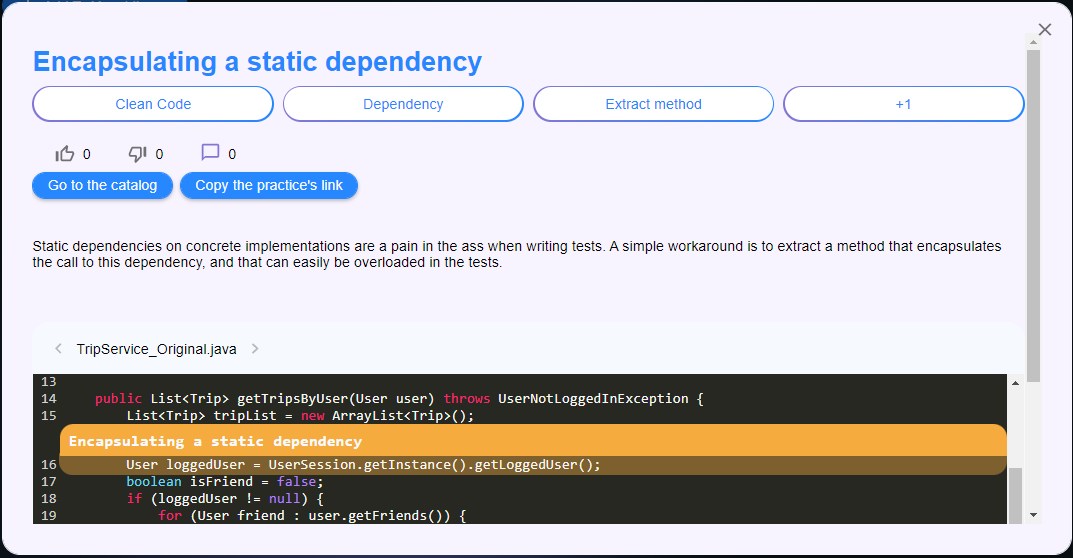
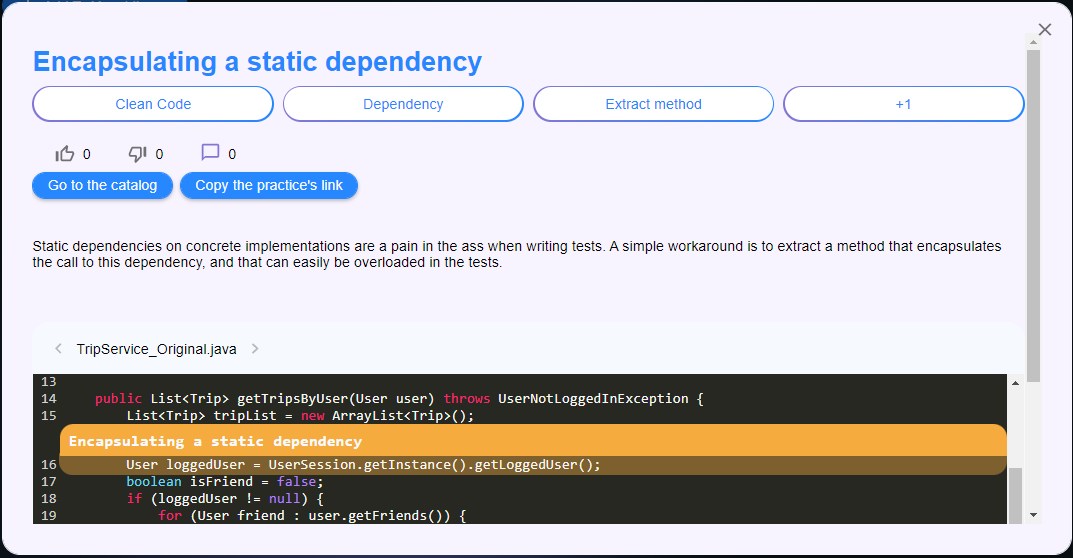
Refactoring the code in legacy software is an opportunity to restructure and improve the code source while keeping the same features. Mastering refactoring techniques can save time than throwing the code away and building it from scratch. Refactoring of code becomes strategic when you need to perform modifications to a legacy code base, especially when it lacks unit tests to ensure you won’t introduce regressions. This post is a short journey toward 8 refactoring techniques that would ease your work as a developer. They stem from a live session on refactoring we recently hosted. Check out this page to register to the next sessions.  This is an example of what a best practice looks like in Packmind.
This is an example of what a best practice looks like in Packmind.
Refactoring Tip #1: Give more meaningful names to code elements
Let’s start with a simple refactoring technique, the renaming. A common guideline in software engineering is to name your variables, functions, and classes so that we can understand their intent and their business value. Good naming will drastically improve the understandability of a piece of code. Assume now you cope with the following code in a class called TennisGame:
Refactoring Tip #2: Extract loop content in a separate method
Consider the following code (from the Gilded Rose kata):
Refactoring Tip #3: Separate boolean conditions in nested if
This one is not necessarily valid in all contexts, but in some cases, it can help make the code more readable and help understand the code’s decision tree. You should see this practice as an intermediate step during your refactoring. Consider the following code:
If we burst the conditions in the if statement, we obtain this result:
Refactoring Tip #4: Rewrite negative conditions
Similar to Tip #3, this is an intermediate step. Too many conditions can increase the mental load required to understand a code. A piece of advice can be to remove the negations, which means turning the following code:
Refactoring Tip #5: Encapsulate a static dependency
This case commonly happens with the usage of the Singleton pattern. There are 2 issues with a singleton: 1) you can’t override it 2) its shared state can change from different unit tests execution, making them not reproducible depending on their execution order. The idea here is to extract the call to the dependency in a method so that we can override the default behavior in a sub-class during our unit tests. As an example here:
Refactoring Tip #6: Return early to reduce complexity
A method containing multiple if conditions and exits (return or exceptions thrown) might have a complex decision tree with several indentation levels. The suggestion for refactoring the code here is to turn conditions into their negative form to leave the method as soon as possible. Think as a Fail fast approach. Here is below an illustration with a method containing four exits points:
Refactoring Tip #7: Declare variables at the closest locations of their usage
An easy trick to improve the readability of a source code is to make sure you don’t declare a variable and use it several lines after. Reading code that doesn’t follow this practice lets us think you give irrelevant information, then do something else, and finally, use the previous information since you need it now. In this example, there’s no need to declare conversionRate so early:
Refactoring Tip #8: Encapsulate primitives types into business types
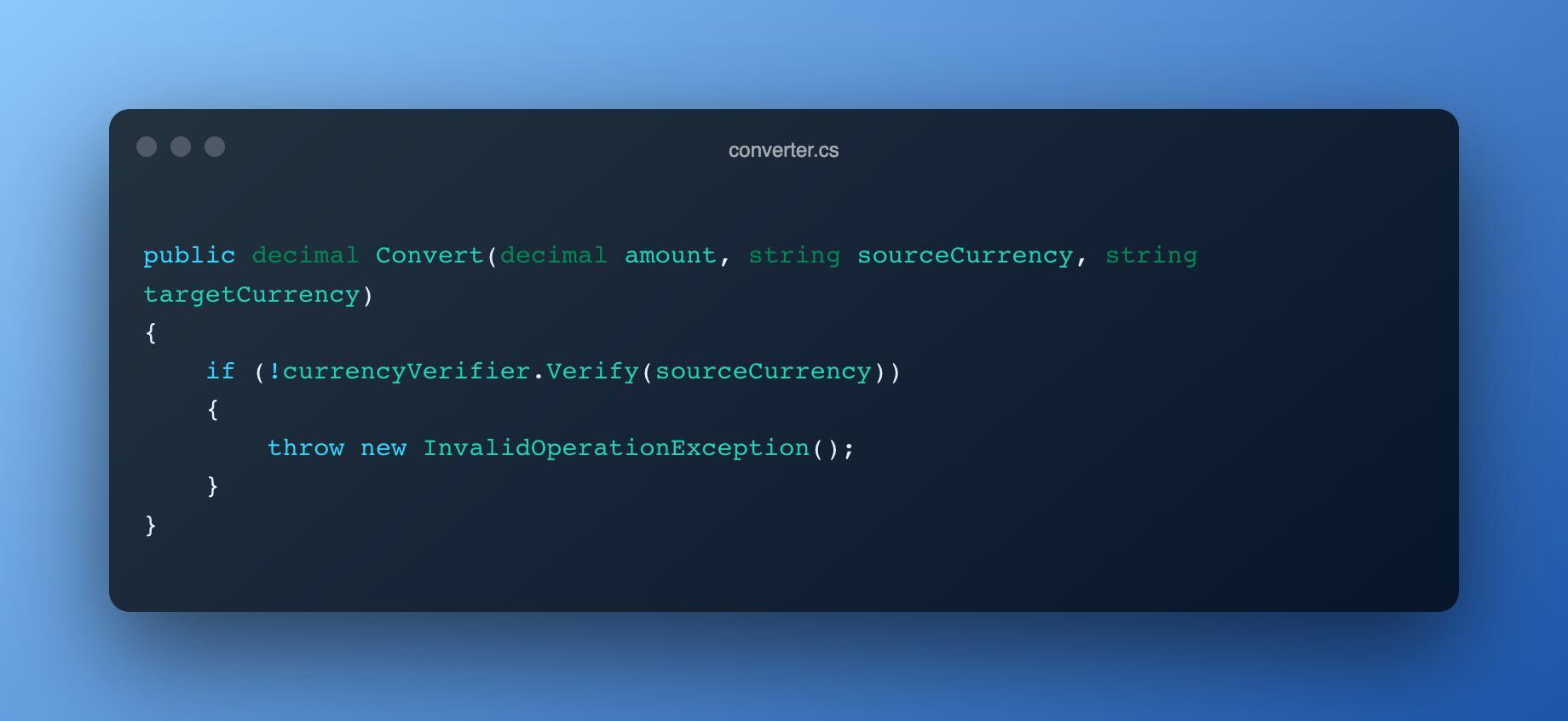
Business types make it easier to express intention and logic while ensuring validation. In the following code, we need to make assumptions about what are the three input parameters (despite the clear naming):
Want to promote your refactoring practices?
In your context, there are certainly more best coding practices you’d like to share and gather with your team, not only about refactoring but also about architecture, security, a programming language, and even more. Packmind integrates with your IDE to help capture your source code modifications that illustrate a best practice to follow or not. Then you can share your expertise with your Packmind and review it during a dedicated workshop with your team. When refactoring your code, you can value your source code operations and make your expertise available for developers in your project and organization. This is an example of what a best practice looks like in Packmind.
This is an example of what a best practice looks like in Packmind.